Michael Kwan’s blog was recently hacked by a clever hacker who managed to hide his visit neatly. Michael will tell you all about the story at his blog. This event plus a couple of other events has got me thinking about blog security . I’ll be doing a fuller post on my own experiences, ideas and suggestions.
It’s going to be a long post, so it will take some time to put all the pieces together. In the meantime, why don’t you sign up for my feed… so you don’t miss it!
â€â€Ã¢â‚¬â€-
For more interesting articles on running a business, making money, operating your blog, , and so on…, subscribe to the RSS feed or email newsletter. There’s a lot more in the Random Walk to Wealth on InvestorBlogger dot com.
â€â€Ã¢â‚¬â€-
Apart from the obvious tactics of keeping your blog software, themes, and plugins uptodate, several bloggers have suggested ways to make it more difficult to find out which version of the blog platform, and which plugins, you are actually running.
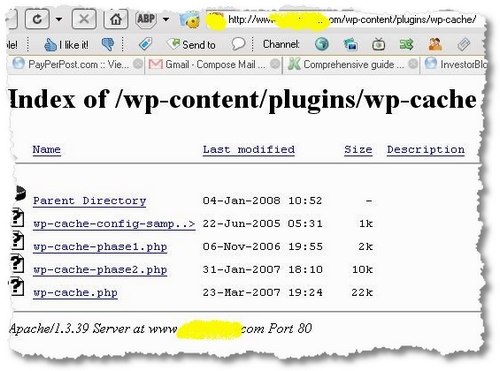
The typical solution is to add a blank html file to the /wp-content/plugins/ directory which will show a blank page, or in John Cow’s case a Moo! But I was surprised to learn that this technique fails to stop an easy way around this. It is possible to discover quite easily any plugin that you can guess is installed and retrieve the directory listing for that plugin even though the higher level directory is masked. Take a gander:

(This image was taken from one of my other blogs with the WP-Cache plugin installed and active.)
I found the directory for the wp-cache folder for another blogger who had otherwised masked his plugins directory with the standard blank HTML file. Unfortunately, a determined hacker will be able to figure out which plugins you likely have, rifle your directory of files to see which files exist in the subdirectory of plugins, and perhaps hack your blog… I could see the contents of this wp-cache directory, plus all the other ones I knew this blogger to have been using. Mmm! I didn’t think that was particularly secure.
What alternatives are there?
Standard .htaccess
Yes, you could simply use an ‘htaccess’ file to secure the plugins from display but you would have to manually write and upload the file to each and every plugin directory that you already have. This could be done more than ten times on my blog, I think. It would look something like this:
Redirect 301 /index.html http://www.your-domain.com/
Redirect 301 /index.htm http://www.your-domain.com/
Redirect 301 /index.php http://www.your-domain.com/
But I realized that with the most commonly suggested solution to prevent viewing plugins, namely a 301 redirect, it is still possible to view the contents of any directory of any plugin below the directory in which the htaccess file is placed. So even if you place the htaccess in the directory of any particular plugin, some plugins also contain subdirectories (for images, etc.) that will still be visible. Tiring work…, so…
IndexIgnore
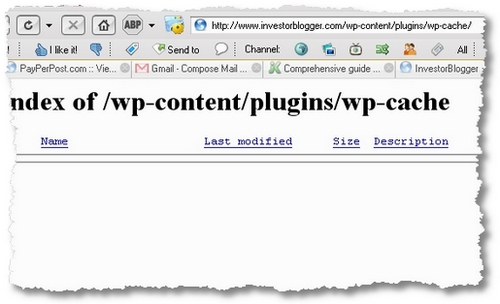
If you have a lot of directories in the plugins folder, the simple and easy solution is to create an htaccess file with the following command: “IndexIgnore *” and place it in the /wp-content/plugins folder. This should prevent anyone seeing the listing in that folder or any folders below that level. It generates an error like this:

It’s not very pretty but it’s effective so browsers won’t display the contents. It could also be an opportunity wasted. Why?
HTML file
The standard blank HTML file mentioned above looks something like this:
<HTML>
<HEAD>
<TITLE>Blank Page</TITLE>
<META HTTP-EQUIV=”Content-Type” CONTENT=”text/html; charset=utf-8″>
</HEAD>
<BODY>
</BODY>
</HTML>
Then Michael Kwan suggested adapting it to a page redirect in a chat we were having. He wrote: “…i’m thinking that it’s also possible to do a index.php and then put in a redirect… if you keep this file handy then you can upload it each time you install a new plug-in…” I began to think: What a good way to turn a problem into an advantage! I’m using an HTML file, though, not a PHP file.
The blank HTML file doesn’t show anything, and inadvertent visitors will not know what’s wrong. And the 404’s only show that a page was not found. So why waste the opportunity? I’ve adapted some simple code that I use, and it should work a treat. I would like to attribute this code, but I can’t remember where it came from!
Page Redirect
With this page redirect, it’s easy to redirect visitors quickly and conveniently to the most recent posting or indeed any specific page you want:
<html>
<head>
<title>Your Domain</title>
<meta name=”robots” content=”noindex,nofollow”>
<script>window.location=http://www.yourdomain.com;</script>
<meta http-equiv=”refresh” content=”1; url=http://www.yourdomain.com“>
</head>
<body>
<p align=”center”>You are going to Your Domain Name now…
<br>If the page does load after 5 seconds or if you are (like me) impatient,
<a href=”http://www.yourdomain.com“>just click here</a>.</p>
</body>
</html>
The only downside is that you’d have to add this to every plugin directory the first time. But you could easily keep a copy somewhere and copy it to any subsequent plugin directory before you upload the plugin.
Thanks to Michael Kwan, and others for providing information that helped to write this blog. I’d appreciate any updates on security, so just drop me a line, especially if I got something wrong.
(Post edited for language, clarifications, and so on.)